-
Here we will discuss our top 10 website design trends so far in 2020
With the increasing demand for digital solutions due to lockdown, 2020 has been a great year to perfect the design of your website and make sure it is up to date with the current trends. Check out the latest design trends that are guaranteed to keep your viewers engaged and coming back to your site.
1. Minimalist/White Space
Minimalist designs will always be reliable and long lasting. By taking away unnecessary and excessive information from the page, designers are able to present a clear and easy user experience. The less a user has to worry about how to move around your website, the more time they are likely to spend immersed in it.
The use of white space also helps visitors navigate through content heavy websites, for it creates a visual hierarchy between the elements of the page, defining their relationship to each other. But simple doesn’t have to mean boring – by making use of bold and bright colours, overlapping layers, and interesting typography you can help keep your viewers engaged.
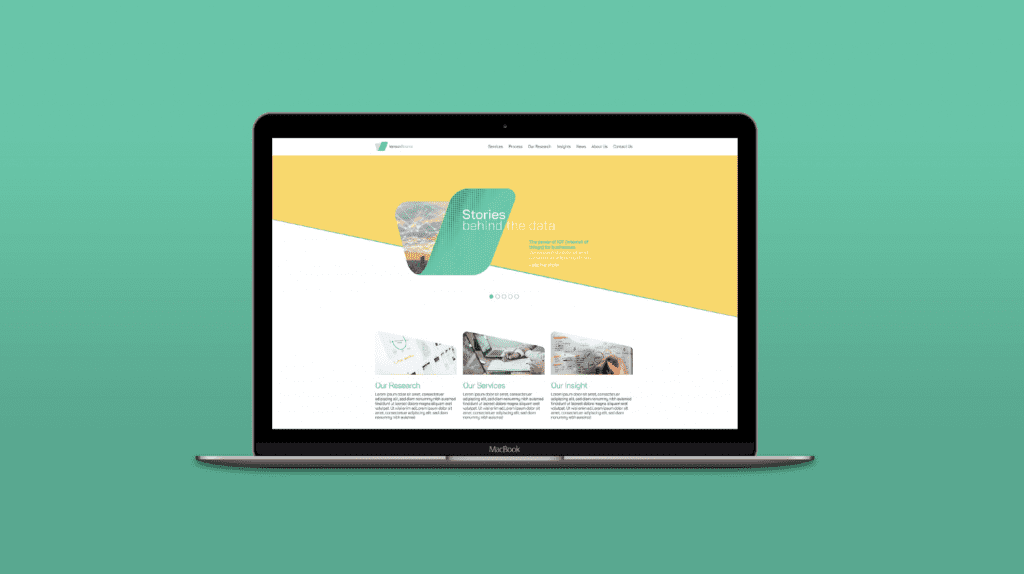
In this website that we designed, we used the brand’s colours to pair out with the white space around the information we needed to display, leaving room for the content to really stand out on the page.
2. Strong Typography
With the comeback of minimalism, oversized and bold typography are becoming increasingly more popular. They put more visual weight on the message and help draw the attention of the readers, while also giving the website a modern and contemporary feel.
Outlined and handwritten type are also present in many places, providing an eye-catching way to design headlines. This example shows how the option of having your background showing through the text can help it all look more dynamic, adding layers, textures and a 3D feel to it.
3. Dark Mode
Dark Mode is a new trend in web and app design that goes beyond the idea of just looking good, as it has considerable benefits to the user experience: it helps reduce eye strain by adjusting the brightness of the screen to current light conditions, as well as increasing battery life of mobile devices.
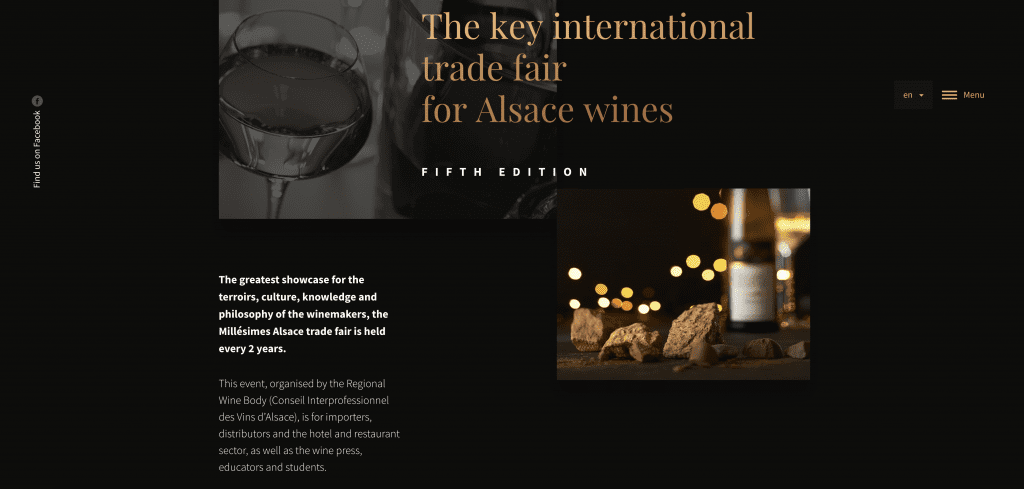
Ensuring that your website supports dark mode will also guarantee that you have control of what your colours will look like if your user is viewing your site on a web browser with built-in dark mode. By complementing the dark interface with some bright accent colours, you can increase the contrast of the elements on the page, making your design stand out. Take a look at this example, where the designer paired the dark mode with a rose gold accent colour that matched the imagery, creating a delicate yet sophisticated look.
4. Gradients
Gradients are making their comeback, being used anywhere from bold backgrounds to subtle textures, to colour overlays. They are extremely versatile and can be used as the focal point of a design or as a background element. Whether you’re using them to add some depth in flat designs or to fill your bold typography, the truth is the possibilities are so many that it’s quite easy to give your design a unique feel. This is a good example of how we used a gradient overlay to tie in all the images on the website.
5. Black & White
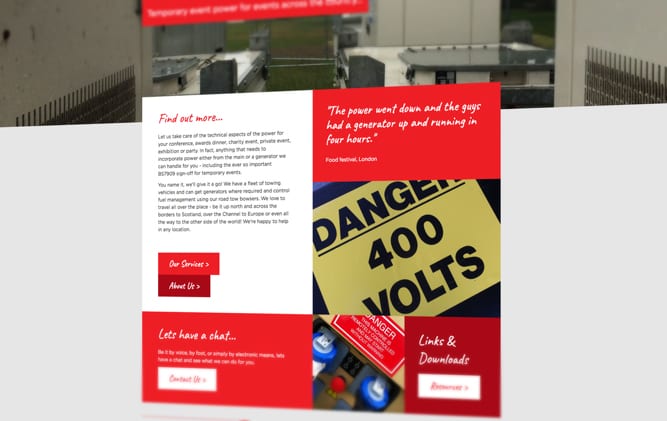
Black and white web designs are constantly on the list of current trends, which makes them reliable and long lasting. They are classy and often paired with minimalist layouts, while including a narrow spectrum of grayscale to avoid making it too flat. Pair these with some line art illustration and bold typography, and you’ll have yourself a clean, modern and on trend website. Take a look at how Granit made use of these techniques.
6. Photographs mixed with Graphics
Another big web design trend right now is adding hand drawn graphics to real photographs, which allows you to communicate a very customised message. It also creates a more memorable visual experience for your viewers, making your brand and website stand out from the rest. Make sure to match the style of your illustration to the photograph and the brand personality, for this can help your audience interpret your message, brand image and product more accurately.
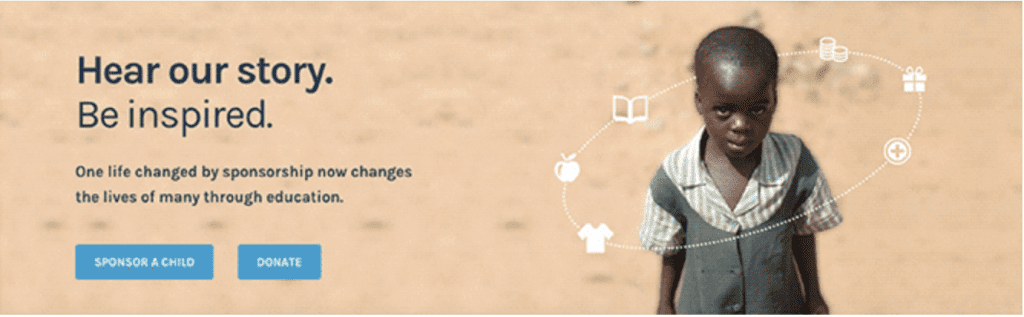
In the website we designed for the CBF organisation, we made use of simple graphics in the hero images to really draw the viewer’s attention to the powerful and emotive imagery across the site.
7. Hand Drawn Illustrations
Illustrations and hand-drawn images are growing increasingly popular, as they are a better way of conveying personality and creativity than a standard and overused stock image. They give an authentic look to your website and help make you stand out, differentiating your style from that of your competitors.
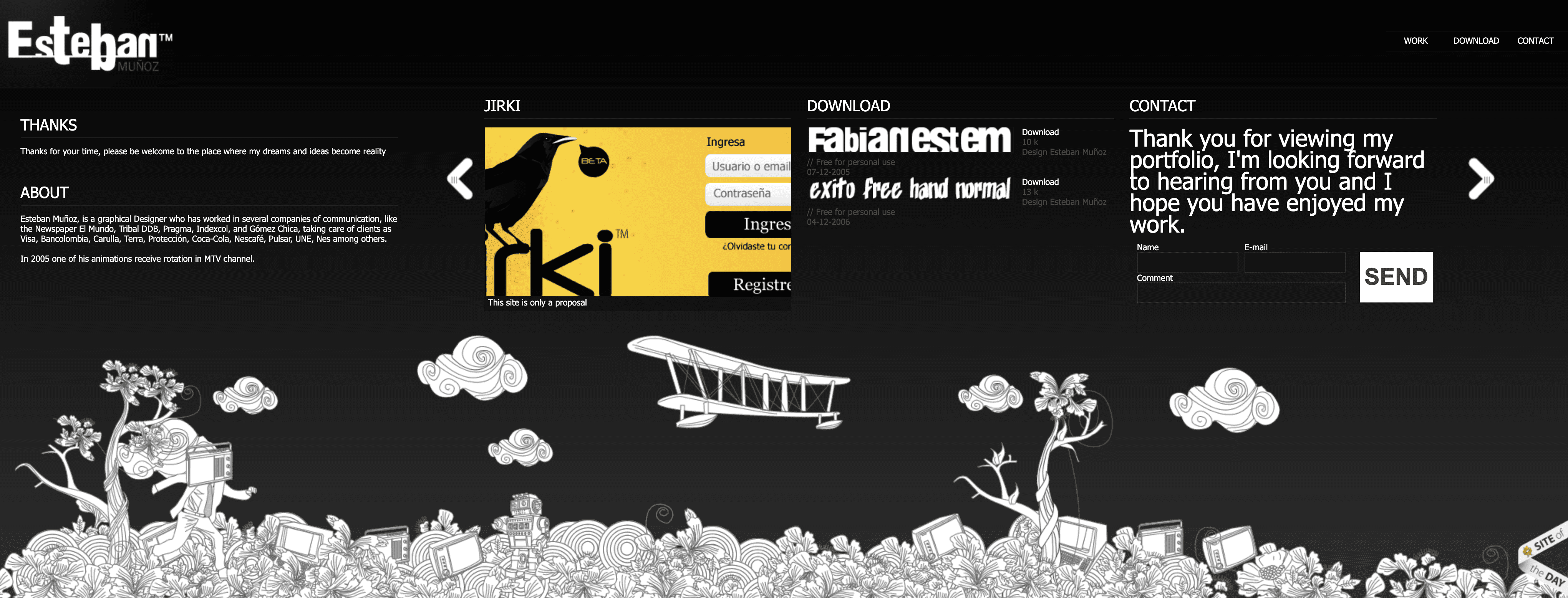
In an era where everything seems machine produced, having graphics that look like they were sketched on the screen adds the human factor to your site, making it easier for your non-artist viewers to connect with your brand. Take a look at how unique this drawing looks on Esteban Muñoz’s website.
8. 3D
Another stunning trend for 2020 is the use of 3D elements, which were, for a while, only used in the gaming and movie industries. However, with the rise of Virtual Reality (VR), hyper-realistic 3D graphics are the new – and cheaper – way of creating an immersive online experience. They help keep your viewers engaged and makes them more likely to remember your brand and revisit your site.
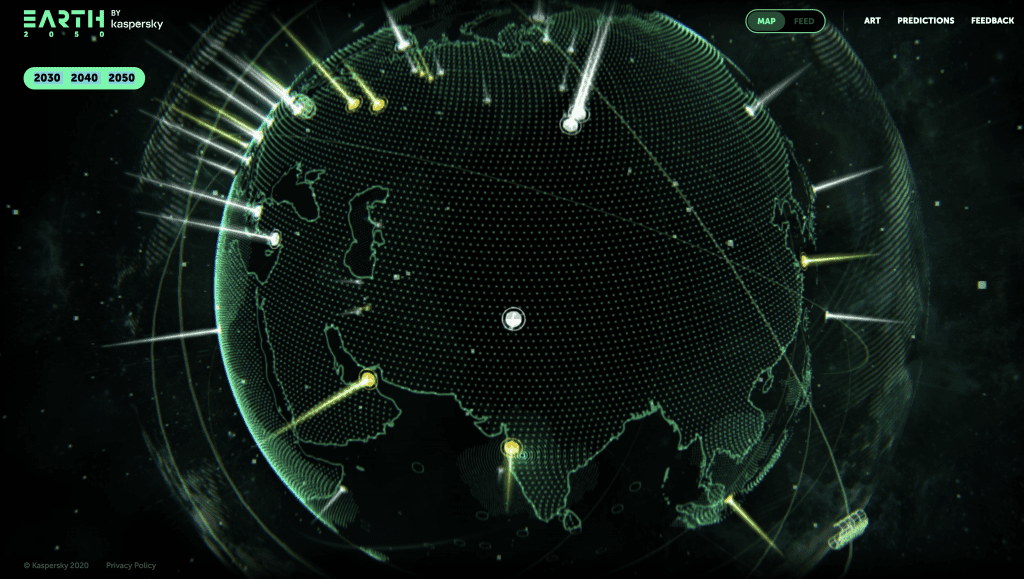
3D elements are usually paired well with an overall minimalist layout, so that the overall design can feel well-balance, modern and clean, which encourages users to stay longer and helps reduce the bounce rate. This is how security company Kaspersky made use of 3D rendering to bring to light discussions about the world in the future.
9. Geometric Shapes
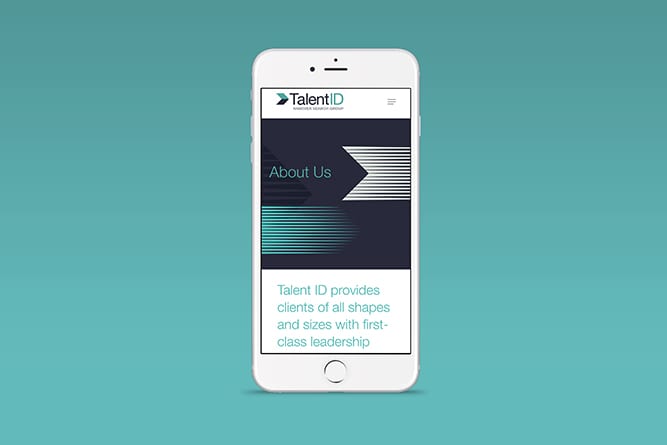
Geometric shapes, as well as patterns and lines, are a simple yet powerful way to create a more visually appealing composition. They are usually used to create visual divider between one or more sections, but you will sometimes see them used as layers that overlap. Take a look at some of our work that uses them to clearly divide blocks of information.
However, designers have been experimenting with new and more interesting way of using geometric objects, trying to convey ideas of movement, direction and even emotions. Check out how we used this approach in one of our website designs.
10. Vintage Inspired
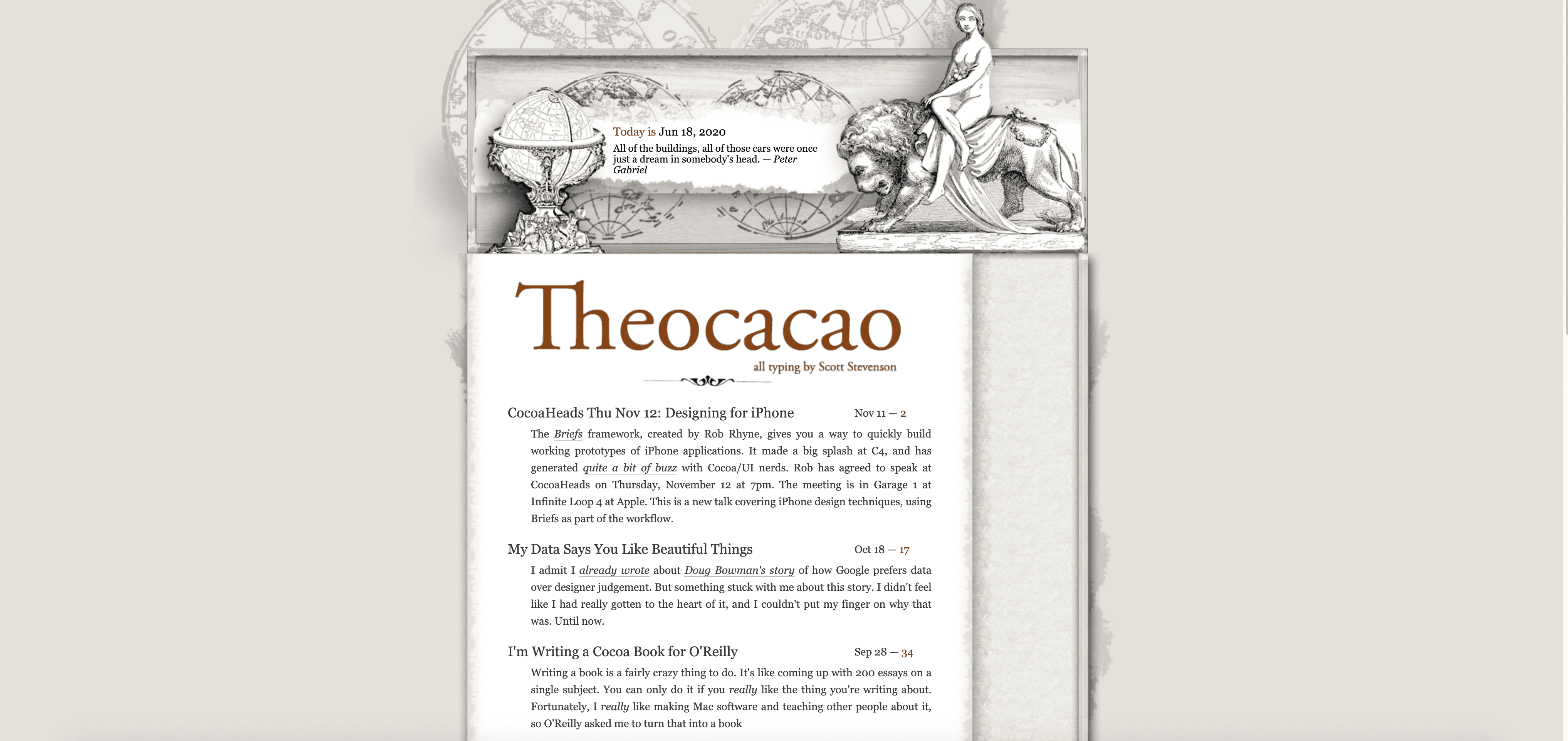
Just like in fashion, vintage is making its comeback in design as well, but taking a slightly different approach as is our last website design trends for 2020. By using vintage colours and fonts to bring out a nostalgic feeling, designers are able to create an old look to the websites, without creating a dated design. Some of the more used effects are dust, noise, dull colours and black and white photographs. Look at how House at Khlebny paired a sepia background with some water colour illustrations to create the idea that the photograph is old and fading from the paper.
In case you didn’t notice, lots of these website design trends actually overlap, so you can mix and match styles to create something that’s personalised and sophisticated. As long as your choices contribute to usability (and not take away from it), you’re guaranteed to create the ultimate user experience that your viewers are looking for right now.
Are you ready to follow these latest trends and take your website to the next level? Start a website project with ClearBrand. Visit our website to find out more.
–
Article written by ClearBrand, June 2020.
To get in contact about working with ClearBrand
please call +44 (0)118 959 9284 or email info@clearbrand.co.uk.